
Supporting a local photography studio's customer service efforts with a chatbot
A solo UX design practice project
Role: design research, interaction designer, prototype building and testing
duration: 4 months
Tools: Figma, Pen and Paper
The Challenge
"Using emails and phone calls to scale customer service drains team creativity "
Meet Splush studios, a small team of highly experienced and creative photographers. They are getting really popular among the locals for their high-quality work. However new customers frequently complained about the difficulty of scheduling studio sessions or making simple inquiries via phone or email. To avoid further negative reviews, the team worked extra hard to keep up but sacrificed a great deal of their creative energy.


It was the studio's standard practice to manage customer onboarding and support via phone calls and emails. However, given the current surge in the demand for their services, the team needs a way to keep their growing customers happy and satisfied while staying focused on their creativity.
The Outcome
Boost customer engagement and support efforts of the professionals so they can keep customers happy and focus on their creativity.
The Process
Discovery
I spent a week talking to two groups;
Some professionals to understand their current workflow regarding providing customer engagement and support.
Ordinary people to understand how they schedule an appointment for certain types of services.
Insights
Two things I learned from the interaction;
The team was able to provide customer support and engagement over the phone or email at the early stages but struggled as new customers discovered their service.
First-time customers are usually the most frustrated when they aren't able to conveniently book their service over the phone
Ideate
I brainstormed potential solutions, keying off one major ‘how might we’ question:
How might we design a way for clients to
quickly schedule a session with Splush studios?
I came up with several ideas for a solution. However, I decided to use a chatbot approach to address the problem. This is because compared to other ideas it was more feasible and had the highest chance of making an impact.
Build prototype and conduct tests
I built and tested prototypes of varying level of fidelity to test and validate my assumption about the use of a chatbot to achieve possitive user outcomes.
throughout the project, I had to observe and listen to the clients to understand their motivations and current pain points. I also had to understand the context of the problem I set out to solve.
Insights from empathizing with clients inspired many creative ideas which were prototyped and tested. what I learned during these tests informed further design refinements.
Understanding the User
User Research
using a chatbot to schedule a service was a new experience for 50% of participants
Going into this preliminary user research, my goal was to gain a better understanding of the goals, motivations, and pain points of potential users, to help me create a more useful design. I was also curious about how chatbot interventions can enhance how customers interact with businesses. I recruited some friends and colleagues from diverse backgrounds for the study.
-
I inquired about how they were currently making appointments for these types of services and asked them to describe what their experience was like.
-
I asked the participants about their experience with chatbots being used to provide customer support. Half of the participants had some experience with chatbots the remaining 3 participants had no previous experience with chatbots in general.
Insights from the interviews and general observations were used to refine the user stories, problem statements, user personas and journey maps and ultimately the designs.
User Stories


User Pain Points
During the interviews, I asked participants about their usual way of making service appointments. With the help of probing questions, I was able to dig deeper into the core of their challenges. I took several notes and after interviewing and observing the participants I was ready to analyze my notes and reflect on patterns that emerged. I noticed four recurring pain points among the 6 participants;
Slow Response
When the team fails to provide timely responses to the clients, clients get very frustrated.
Going forward, the design will prioritize prompt, relevant responses.
Hard to make changes
Customer changes have to be made by phone or via email when they schedule a session, which clients often complain about.
Service schedule details should be easily changeable through the proposed design going forward.
Slow process
Many clients find the manual process of calling or sending an email frustratingly slow.
Going forward, the design process will explore simple yet effective ways to schedule a session.
Late updates
When users book a service, they are often informed too late of last-minute schedule changes by the team.
Going forward, the design should effectively let clients stay in the know of any relevant update.
User Personas and Problem statements
Designing with non-tech savvy and tech-savvy users in mind.
Following my interaction with the users and listening and empathizing with them, I noticed that some of the potential users had different levels of "computer literacy" despite having generally similar goals and pain points. I created two user personas to reflect the needs, goals, and pain points I observed during the interviews. Throughout the design process, these personas helped inform my design decisions.
.png)

User Journey Maps
Five opportunities to make an impact in the user journey
I asked clients of Splush studios to describe how they usually schedule a service session with the studio. This was so I could understand their current flow. Further probing questions and observations also revealed how they felt at every stage.
The user journey map helped me visualize the current process of achieving their goal of scheduling a session with the studio.
.png)
Persona 2
Persona 1
Starting The Design
After getting a clearer understanding of the challenge, I was finally ready to start trying out ideas for the solution. I did a lot of wireframing initially to test at a very high level how the users might go through the new process of scheduling using the chatbot approach.
Wireframes
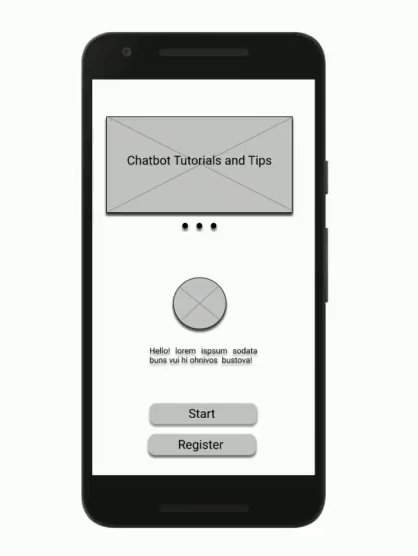
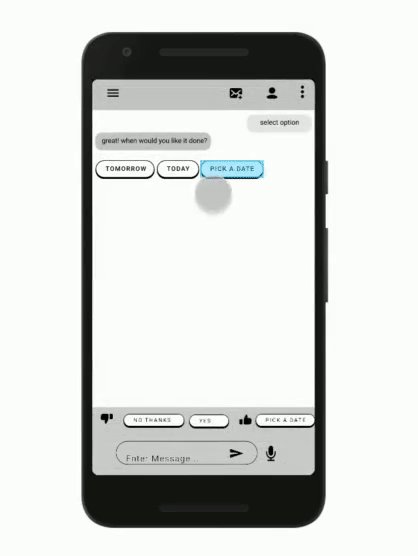
To test the chatbot idea I came up with some paper wireframes of the initial design.
some paper wireframes for a chat mode


After trying a lot of different ideas on paper, I settled on these wireframes, which include buttons, a call to action, embedded maps, suggested responses, service categories, and voice input which I think will make booking an appointment as easy as possible
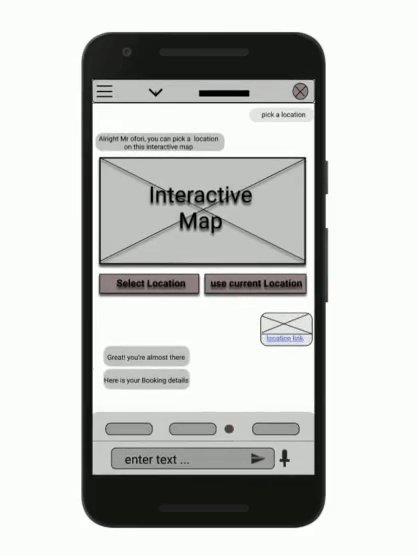
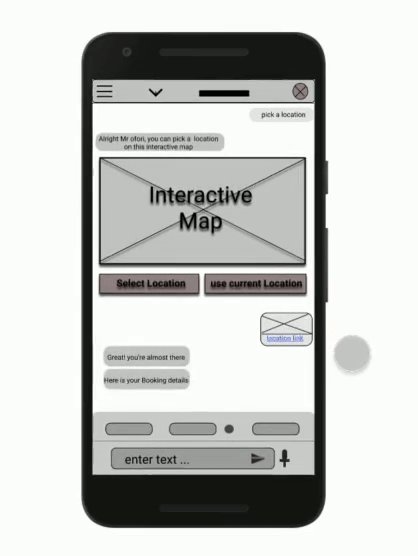
some paper wireframes for a guided scheduling mode


To take my idea of helping the customers complete the booking much faster, I worked on a guided scheduling mode inspired by Siri and Google Assistant that will enable the user to get things done almost hands-free.
some digital wireframes for a chat mode

Guided scheduling mode digital wireframes

Low Fidelity Prototype
Here is low-fidelity prototype of the proposed design. I used it to present my idea of how the solution would work to users to understand how they would respond. The prototype helped me to gain a high level insight into the overall user flow through user feedback and observations.

User Flow
.png)
Usability Study
I chose to conduct an unmoderated usability test to understand how easy it is for a customer to book a session using the new proposed approach.
For the tests, I recruited 6 people who were willing to participate. I gave them simple tasks like;
-
Complete booking a session with the studio
-
successfully make a change to any booking details.
I also asked them to record their interaction with the initial Figma prototype I had built. All six participants tried out the tasks. I later followed up with more question to get more details on their previous interaction with the prototype
Overall the study observed participants use of navigation, time to task, error rates, tone of voice, expressions, the use of text input vs voice commands and successful completion of tasks.
- Themes -
After the usability study, I analyzed the videos and took notes of observations. I carefully analyzed and grouped my observations and responses to follow-up questions based on recurring themes I noticed.

- Insights -
The themes observed held clues to what I might do to make the design more usable. I took note of these opportunities.
Voice Input
Based on the theme that: Most users find booking appointments through voice command useful , an insight is : provide a voice command input feature
Easy way to choose dates
Based on the theme that: Most users struggle to reply with valid date formats, an insight is : let chatbot provide an interactive way to choose dates.
Chat Suggestions
Based on the theme that: Majority of users find reply suggestion and action suggestions useful, an insight is : include reply and action suggestions from the chatbot
Choosing appointment locations
Based on the theme that: Most users find choosing appointment locations on an interactive map useful , an insight is : provide an embedded map as a bot reply to allow users search and select locations
Cues and Hints
Based on the theme that: some users don’t know how to interact with some features, an insight is : provide cues and hints to make features more discoverable
You can find detailed report of the Usability study here
Refining the Design
High Fidelity Mockups
- Screens for chat mode -

.png)


- Screens for guided scheduling -

.png)

High Fidelity Prototype
Here is a high-fidelity prototype of the proposed design. I used it to present a much-refined idea of how the solution would work to users to gather more details on their response.
Try it out for Yourself
Acessibility Considerations
Contextualize conversations for assistive technology
Users should be able to see the context of chatbot conversations and responses through screen readers. To contextualise a chatbot conversation, each response needs to be indicated as coming from the user or from the bot. during implementation, Aria labels can be used to provide context.
Users should also be notified of new conversations, replies, and updates to a page, but not just visually. The design and implementation of the chatbot should enable screen readers to announce these events.
Accessible Language and Font
The chatbot will use simple conversational speech patterns and avoid technical words to make the interaction more pleasant. The design will use sans serif fonts at a large enough size to enhance readability.
Make Rich Media Accessible.
The chatbot sometimes uses videos and images to provide a rich user experience for the clients. In those instances the design should make the experience more accessible by including alt-text for images and providing the option to use close caption for videos.

Impact



Lessons learned
It has been both a challenging and exciting experience working on this project.
one of the things I struggled with initially was obsessing with making my designs "perfect" before I present them to users for feedback. I soon realized that it slowed down the process of acquiring useful feedback from the user.
To overcome this challenge, I needed to reframe and refocus my creative process around "discovering the design solution " - Where I had to get comfortable with not getting the design right the first time and to trust that the right solutions will be fleshed out as I learn from user feedbacks and my user observations. This approach saved me a lot of time and wasted effort on the wrong designs
Next Steps
working on this project gave me a lot to consider particularly when it relates to designing chat bot experiences. working on this project helped me to gain awareness of some unique accessibility requirements for chatbot interfaces. I'm curious about pushing the boundaries of what is possible with chat assistants and bots in general and I'm hoping to explore that in the near future.